Deepest RAMP analysis
#gamification core analysis... level 3 Yes, I know… more crazy stuff? Just a deeper analysis and an explanation on where this is taking my frameworks 🙂
Yes, I know… more crazy stuff? Just a deeper analysis and an explanation on where this is taking my frameworks 🙂
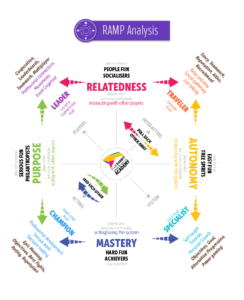
Now, you can download the image on the left and give it a try.
The idea here is to start some combinations on the player types. Not that it will take us anywhere in terms of a perfect definition of them and to develop a new theory around it. What I was doing (and discussed with Andrzej) is that this can grant you a deeper understanding on how players will behave through their gameplay.
Someone who wants to be a specialist might be craving for Autonomy and Mastery. A leader might seek Purpose and Relatedness.
This way you can plan ahead in your #gamification design a bit more focused on what your audience wants. Trying not to preconfigure things too much but to choose the game mechanics that best apply to the situation.
According to this validation there are mechanics directly connected to each player type in the HEXAD. Making a cross between two or more player types will show a larger number of options.
What I’m trying to achieve is to generate a system that will allow you to define how many RAMP points each mechanic gives to your system in each core concept so you deploy a more accurate solution.
In the end, I know it’s not possible to have it 100% accurate, but if we manage to deliver a more quantitative approach it will prove to help build better #gamification systems than ever before.
Imagine building your system with a set of cards that look like Magic: The Gathering, so much fun and so precise you can just focus on the creative part a lot more.

Bernardo Letayf
M.B.O. (Mind Behind the Operation)
6th position in the Gamification Gurus Power 100!
Gamification Keynote Speaker & the mind behind the operation @bluerabbit, a gamification platform for education.
Developed three frameworks to teach/learn how to create gamification systems and build gamified content
Declared a world wide war on grades.
